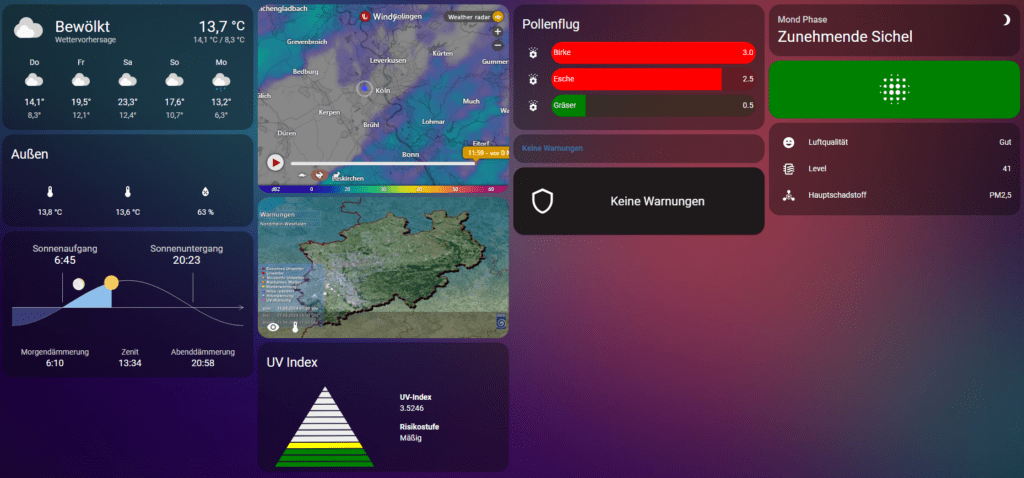
Das Wetter ist eines der beliebtesten Themen, somit lohnt es sich natürlich auch über Nützliches fürs Wetterdashboard zu reden und auch einzubauen. In einem vorhergehenden Beitrag habe ich euch ja bereits gezeigt, wie ihr an die Daten zum Pollenflug kommt und diese auf eurem Dashboard darstellen könnt.

Horizon-Card
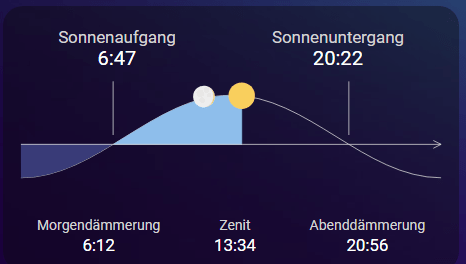
Die horizon-card müsst ihr zuvor mittels HACS installieren. Dank ihr habt ihr den Sonnenauf- und Sonnenuntergang immer im Blick und wisst wann es dunkel wird. Gerade im Frühling oder Herbst stellt sich die Frage wann es dunkel wird.

Wetterradar
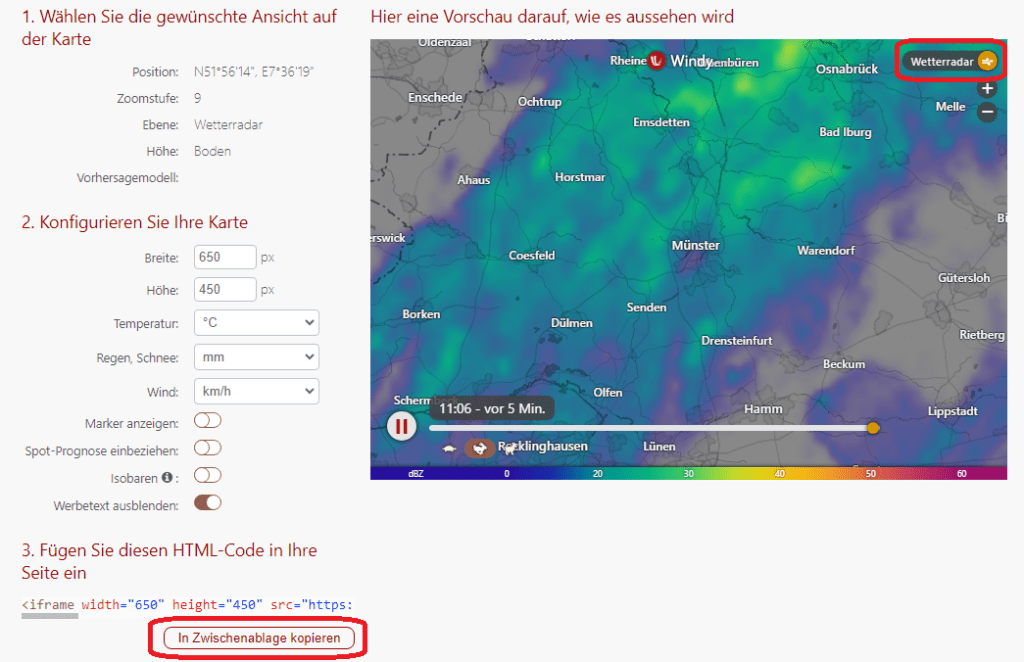
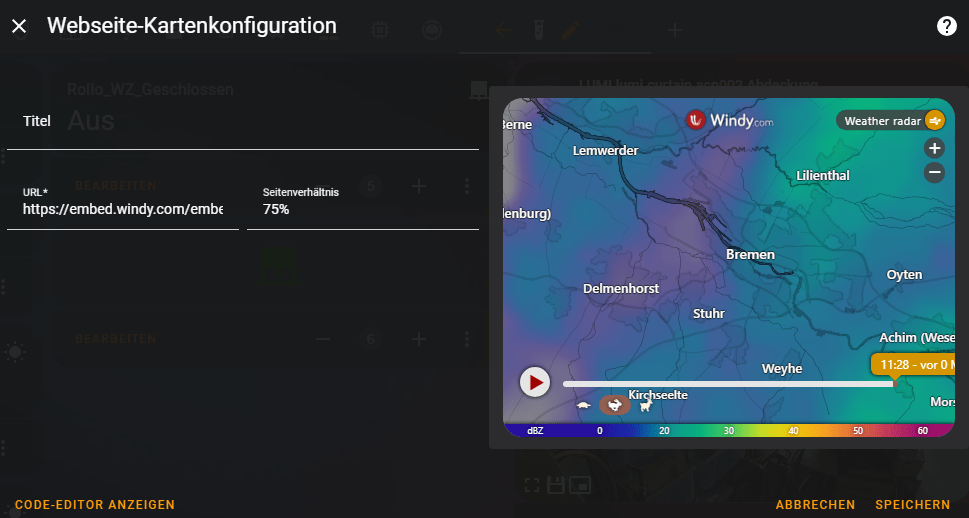
Als Wetterrradar nutze ich die Windy Embed Karte, welche als Webseite in das Dashboard integriert wird. Nach meiner Erfahrung sind die Daten sehr zuverlässig. Wählt in der Karte einen für euch passenden Ausschnitt und aktiviert als Overlay das Wetterradar. Anschließend könnt ihr den Link kopieren. In eurem Dashboard erstellt ihr eine neue Karte vom Typ Webseite und fügt den Link aus Windy ein. Die Angaben für breite und Höhe lasst ihr weg und nehmt nur den Part ab https:// bis zum Anführungszeichen. Das Seitenverhältnis passt ihr nach eurem Geschmack an.


Wetterwarnungen
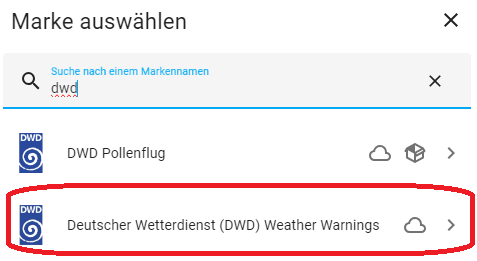
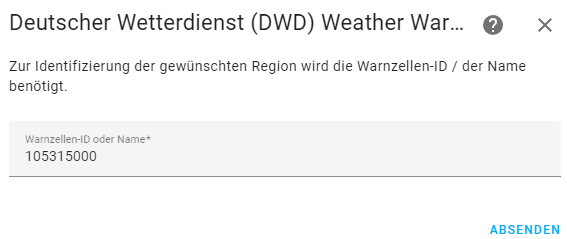
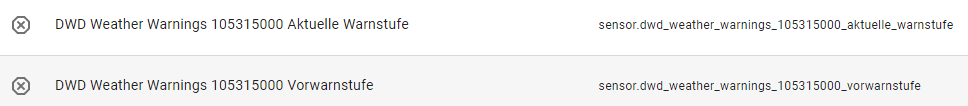
Um Wetterwarnung anzeigen zu lassen, nutze ich zwei Integrationen. Die eigentlichen Daten kommen aus der DWD Integration für Wetterwarnungen und werden mittels der Meteoalarm Card angezeigt. Ihr beginnt damit die DWD Integration hinzuzufügen. Während der Einrichtung müsst ihr eure Warn-ID angeben, dieses findet ihr beim DWD. Ladet euch die Datei herunter und kopiert die ID für eure Region/Stadt und tragt sie ein. Am Ende stellt euch die Integration zwei Entitäten zur Verfügung, eine für die Vorwarnstufe und einen für die aktuelle Warnstufe. Sollte eine fehlen, dann wartet noch ein paar Minuten, die Zweite sollte automatisch erscheinen.



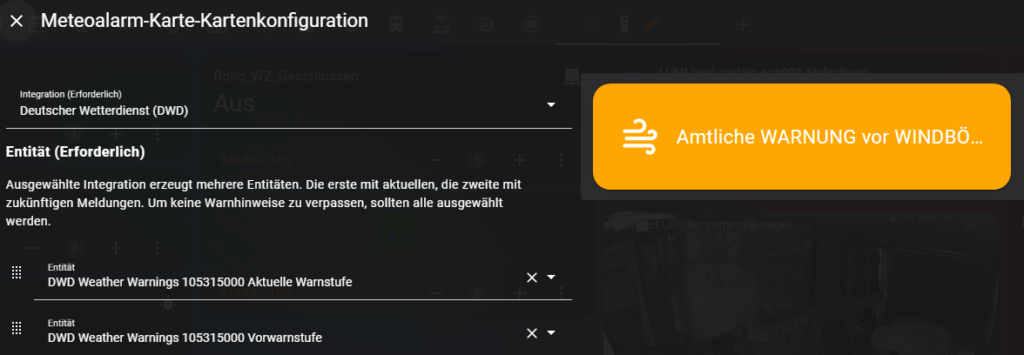
Die Meteoalarm Card installiert hier über HACS. In der Karte wählt ihr DWD als Integration aus und tragt die beiden Entitäten ein und schon seid ihr fertig.

UV Index
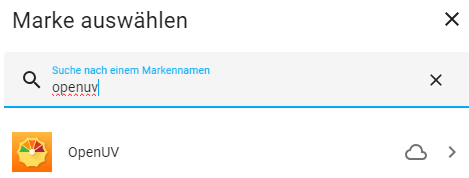
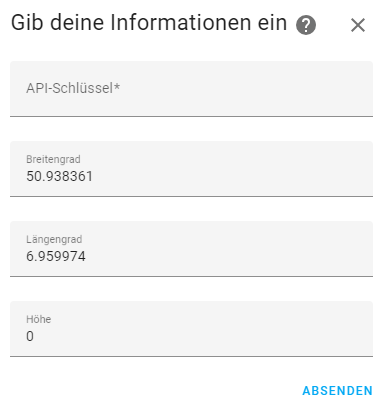
Ebenfalls als Nützliches fürs Wetterdashboard, hat sich der UV Index herausgestellt. Gerne verschätzen wir uns und somit kann es hilfreich sein, auf den Wert zu achten. Um an die Daten zu kommen, nutzen wir die OpenUV-Integration. Um die Daten abfragen zu können, müsst ihr euch bei OpenUV registrieren und einen API Key generieren. Dieser wird in die Integration eingetragen und ermöglicht euch 50 Abfragen pro Tag. Die Integration ist Bestandteil von Home Assistant und kann somit einfach hinzugefügt werden. Ihr müsst eueren API-Schlüssel angeben, genau so wie euere Koordinaten. Solltet ihr eure Koordinaten nicht wissen, so öffnet ihr einfach Google Maps und sucht eueren Standort. Wenn ihr nun mit der linken Masutaste auf euren Wohnort drückt, sollten im unteren Fensterbereich die Koordinaten angezeigt werden.


Damit die Daten auch aktualisiert werden, müsst ihr eine Automatisierung erstellen. In diesem Beispiel wird zwischen Sonnenaufgang und Sonnenuntergang, alle 30 Minuten, ein Update der Daten angestoßen. Dadurch solltet ihr eigentlich nicht das Limit von 50 Abfragen pro Tag überschreiten.
alias: UV-Update
description: ""
trigger:
- platform: time_pattern
minutes: /30
condition:
- condition: sun
before: sunset
after: sunrise
action:
- service: homeassistant.update_entity
target:
entity_id: sensor.current_uv_index
data: {}
mode: singleUm den UV-Index ansprechend auf dem Dashbaord zu gestalten, nutze ich die UV Index Card. Diese wird wieder über HACs installiert.

type: custom:uv-index-card
entity: sensor.current_uv_index
language: deGerade bei dem Thema Wetter sind die Möglichkeiten sehr groß und jeder hat andere Vorlieben. Ich hoffe ich konnte euch ein paar Anregungen geben und wünsche viel Spaß beim Aufbau eueres Wetter Dashboards.